Active Reports has been quite the buzz since its introduction. As more organizations move to Cognos 10 we have seen many seasoned report developers experiment with Active Reports. In an effort to shorten the learning curve I’m going to go over a few quick tips that I have found useful.
W hen talking to new or existing IBM Cognos customers, there often seems to be confusion around Cognos licensing. The new functionality in C10 adds to this complexity. In hope of shedding some light on this topic, this article will discuss the impact of C10 and the different roles. In a follow-up article next month we will cover “Authorized User” versus “PVU”.
hen talking to new or existing IBM Cognos customers, there often seems to be confusion around Cognos licensing. The new functionality in C10 adds to this complexity. In hope of shedding some light on this topic, this article will discuss the impact of C10 and the different roles. In a follow-up article next month we will cover “Authorized User” versus “PVU”.
What changes for C10?
There is technically no license cost for migrating from C8 to C10. However, in order to take advantage of much of the new user interfaces and visualizations available in C10 (e.g. Business Insight, Active Report), you may need to trade up to a higher user role. While many of the existing roles will carry forward in C10, there seems to be a conscious effort by IBM to consolidate and simplify the roles in C10. We will discuss the two most common roles: Enhanced Consumer and Advanced Business Author. We’ll also look at how an organization can protect their current investment in other roles. Read more
Inter-cube Feeders
In my previous month’s article on “Managing the Art of Feeders”, we reviewed the concept of using Skipcheck and Feeder functionality in standard TM1 rules. In this month’s article, we will discuss further enhancing a developer’s capability around writing rules within TM1 and review the concept of inter-cube feeders. While much of the functionality and capability found within TM1 rules is necessary to provide the desired end user result set, that does not mean that a developer should simple assume that all functionality is created equal. Inter-cube feeders, while often necessary, can have a significant impact on overall performance which should be taken into consideration before inclusion in a rule. Read more
 When you first begin to use TM1, especially if you came from the EP world as I did, you can quickly become enamored with how well TM1 can handle large cubes with ease. You can create multiple hierarchies within a cube and within those hierarchies TM1’s sparse consolidation algorithm aggregates values at light speed. You can reach out to virtually any data source with a Turbo Integrator (TI) process and create a dimension, create and populate a cube with data, or a myriad of other tasks only limited by the developer’s imagination. The challenge comes when you need to write rules governing more complex calculations or movement of data between cubes. No intuitive D-Links or BiF’s here. Everything must be coded, and getting the calculations to work properly requires mastering the art of feeders. Read more
When you first begin to use TM1, especially if you came from the EP world as I did, you can quickly become enamored with how well TM1 can handle large cubes with ease. You can create multiple hierarchies within a cube and within those hierarchies TM1’s sparse consolidation algorithm aggregates values at light speed. You can reach out to virtually any data source with a Turbo Integrator (TI) process and create a dimension, create and populate a cube with data, or a myriad of other tasks only limited by the developer’s imagination. The challenge comes when you need to write rules governing more complex calculations or movement of data between cubes. No intuitive D-Links or BiF’s here. Everything must be coded, and getting the calculations to work properly requires mastering the art of feeders. Read more
One of the features of IBM SPSS Modeler 14.1 is that it can now directly integrate with your IBM Cognos BI environment to leverage the power of predictive analytics. If you are new to IBM SPSS then feel free to reference our previous newsletter article showcasing all the components of IBM SPSS. This month’s tech tip will detail how IBM SPS Modeler integration is accomplished.
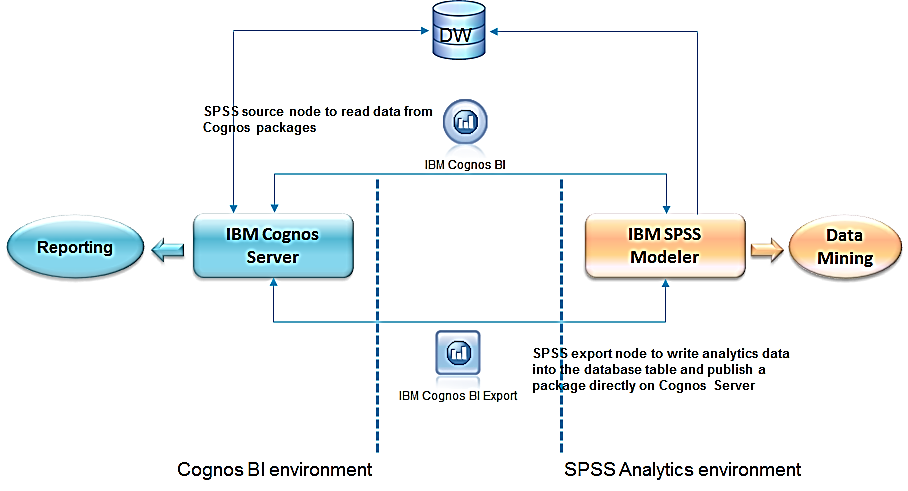
Before we get started with the tech tip, let’s review SPSS Modeler architecture from a high level.
1. Use an IBM Cognos BI source node to read data directly from a Cognos 8/10 Framework Manager package. This allows analysts to dive into the data mining process using friendly IBM Cognos package items rather than use underlying database tables that they may or may not be intimately familiar with.
2. Once the data mining process is completed, export the results back to a database table and create a Framework Manager package to be published on the IBM Cognos server for additional analysis and reporting.
Importing from Cognos Packages
1. Launch IBM SPSS Modeler and create a new stream.
2. From the Sources node tab, drag and drop the IBM Cognos BI node into the stream. Right click on the node and choose Edit.
3. Click on Edit within the Connection box to enter the Cognos connection information. Click OK to establish the connection.
4. Enter the following:
- Cognos server URL: Enter the dispatcher URL.
- Mode: Choose Set Credentials to log in with Cognos username and password. Choose Use Anonymous Connection to log in as anonymous user (only if anonymous login is enabled on the Cognos side).
- Namespace: Enter the namespace used to authenticate the Cognos user.
- User name/Password: Cognos log in credential.
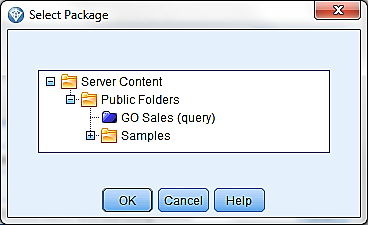
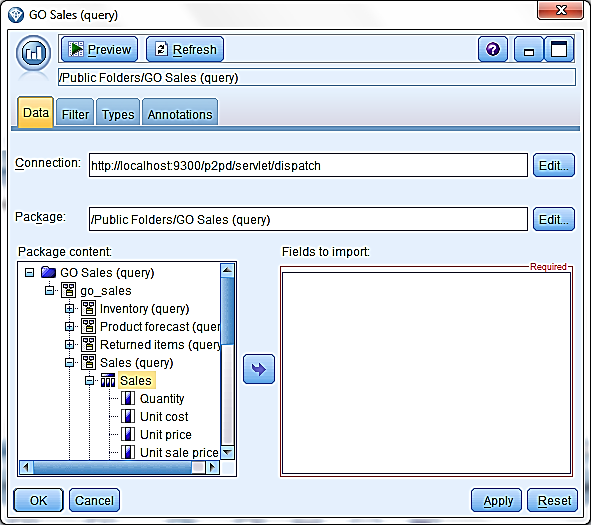
5. Click on Edit within the Package box to select a Cognos package.
6. Once a package is chosen, the content will show on the left hand side of the dialog. Choose one or multiple items to bring them to the right side. All chosen items will be imported as columns to SPSS.
Exporting Cognos Packages
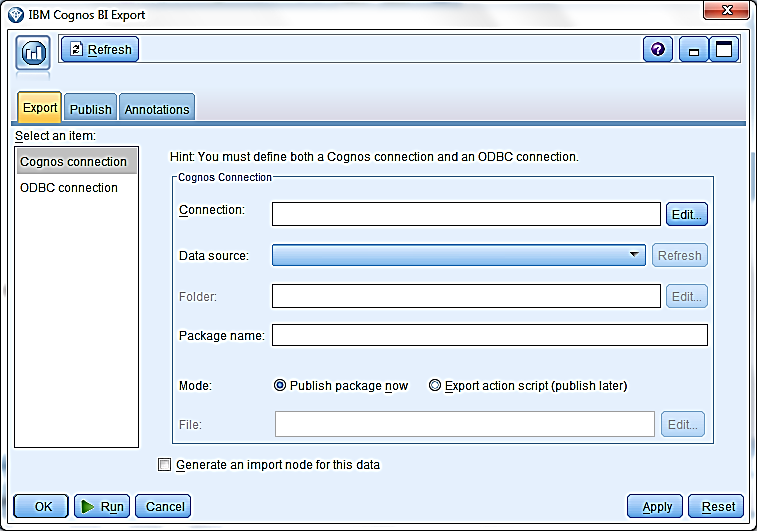
1. From the Export node tab, drag and drop the IBM Cognos BI Export node into the stream.
2. Right click on the node and choose Edit.
3. Click on Edit within the Connection box to enter the Cognos connection information. This is similar to what you have entered in the Cognos BI source node.
4. Once the connection is established, click on the Refresh button next to the Data Source to choose a data source where the information will be written.
5. Click on Edit next to the Folder box to choose a location where the package will be stored.
6. Enter a package name and choose to publish it now or create an action script to publish it later.
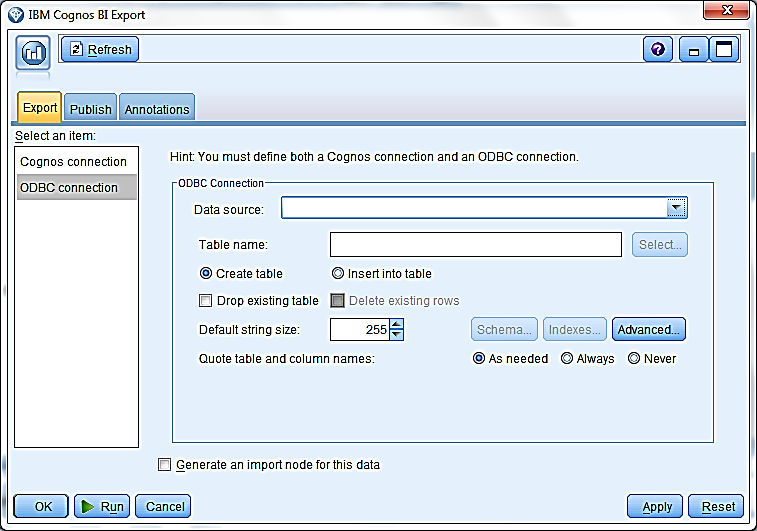
7. On the left side, choose ODBC connection to enter the ODBC connection info to the database.
8. Click on the drop down arrow next to the data source box to select or create the database connection. This connection must point to the same data source that you selected in the Cognos connection tab. If the connection has not already been created, the user needs to create it in ODBC Data Source Administrator on the Windows machine. If you are connecting through an SPSS server, the data connection needs to be created on the SPSS server.
9. Enter the table name and select how you would like the information to be added to the table. Edit additional information as needed.
10. Click Run to publish the package in Cognos server.
For any additional questions regarding SPSS Modeler and its implementation, please Contact Us.
With the introduction of Active Report, IBM Cognos 10 report designers now have the ability to quickly and effectively create dynamic, powerful, interactive, self-contained reports available offline and on the go, which are highly sought after by report consumers.
Active Report’s intuitive, drag and drop interface makes it incredibly easy to add interactivity and functionality to reports, including variable text items, tab controls, and data decks.
To illustrate the ease of use, this tutorial will walk you through the steps for creating a simple report containing a data deck in Active Report. Data decks allow report developers to add modern and visually appealing animations to reports. Using master-detail relationships, a variety of data containers can be inserted into a deck and updated to show only values selected in an Active Report control. Read more
The Ironside Group invites you to reduce the burden on your IT and accelerate your time to value by hosting your IBM Cognos Business Analytics application on our cloud computing environment.
When an organization begins to embark upon a Business Analytics initiative, they face several challenges including budget, lack of experienced resources and negotiations between the line of business and an overburdened IT department. In an effort to bridge the gap between line of business and IT, reduce the total cost of ownership and accelerate the time to value, The Ironside Group now offers a scalable, secure and reliable enterprise class cloud computing environment. Read more
Often times developers will get a request to create several different variations of a single report. While this can be done with user prompting or even multiple versions of a report, another option would be to create tabs within a report which would allow for the user to easily switch between variations. In this month’s tech tip we’ll go over how to create this using drill-throughs, a string variable and a conditional block.
The first step is to identify what tabs you’ll want to display. Each one of the tabs will need to be set up individually. In our example (sample included) we’ll use the seven days of the week.
In September, IBM introduced Cognos version 10.1.1, the latest update to Cognos 10. Among the significant enhancements in the software is the ability to Dynamic Query Mode with relational databases.
Dynamic Query Mode (DQM) is an intelligent data caching mechanism which can dramatically improve the performance of OLAP style queries. With the prior version, DQM supported cubes built from TM1, Essbase and SAP BW. With version 10.1.1, IBM Cognos adds support for Microsoft SQL Server Analysis cubes, and the most common relational databases, specifically DB2, Netezza, SQL Server, Teradata and Oracle. Read more
A Cognos report is only as good as its data. How that data is organized will affect performance, accuracy, and ease of authoring. There is no single solution — before you get can your data right, you need to know how it is going to be used.
Know Your Requirements
In an ideal world, databases would produce the data for any kind of report with equal speed and ease. Unfortunately, this is not the case. Business Intelligence queries, in particular, frequently push the envelope of what databases can be expected to deliver. In order to keep performance acceptable, design compromises need to be made. Usually, this means making certain types of queries faster at the cost of making all other queries slower. If the faster queries are the ones the users care about, then the compromise will be a success. Read more